close
心亞這學期擔任系學會幹部,負責維護系學會的網站、臉書及部落格的運作。偶爾需要自己動手做系學會網站動態橫幅、臉書大頭貼及封面、以及部落格封面設計。喜歡變化的心亞,除了放上系上活動的照片外,也會用非常好色9新功能「動態橫幅」來設計網站需要用的各式 Banner、臉書或部落格封面。
想跟心亞一樣,自己設計網站動態橫幅、臉書大頭貼及封面、以及部落格封面嗎? 跟著小魔女一起動手做設計 
----
Step1: 開啟非常好色9中,動態橫幅的功能。

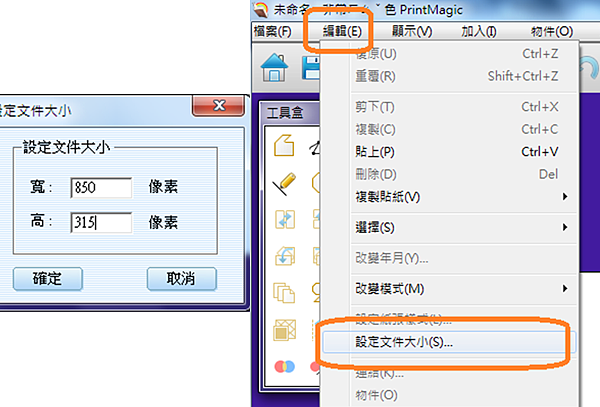
Step2: 可選擇空白或任一個喜歡的款式。小魔女選擇空白的網頁橫幅,選擇後就可以設定Banner或封面的Size;或點選編輯選擇文件大小即可設定Banner的尺寸。

小技巧:
- 臉書封面Size : 815 X 350,可自行設定臉書封面尺寸,不過臉書僅支援JPG、PNG檔案,建議只設計一頁JPG或PNG
- 一般網站:設定需要的圖片size,可以存成靜態的JPG或PNG圖檔,或設計動態的Gif檔,讓網站呈現方式更活潑。
Step3:加入背景、開始設計動態橫幅,下方工具列可新增、複製、刪除影格,還可以設定影格的秒數。

Step4: 設計動態橫幅的內容,完成後匯出存為Gif檔後,就可以放到網站,讓網站上有會動的動態Banner囉。

完成的動態橫幅檔案

文章標籤
全站熱搜



 留言列表
留言列表